안녕하세요
K-인사이트입니다.

Next.js 란?
기존 리액트에 없는 서버 사이드 렌더링(SSR,Server-Side Rendering), 정적 사이트 생성(SSG, Static Site Generation), 증분 정적 재생성(ISR, Incremental Static Regeneration)과 같은 다양하고 풍부한 기능을 제공합니다. 오픈소스기반의 자바스크립트 웹 프레임워크입니다.
Next.js 가 필요한 이유
리액트는 클라이언트 사이드에서만 동작하기 때문에 검색 엔진 최적화(SEO, Search Engine Optimization)의 효과를 거의 볼 수 없습니다. 또한, 랜딩 페이지라고 불리는 첫 화면에 유저가 진입한 뒤 웹 애플리케이션이 제대로 표시되기 위해서 앱 실행 초기에 성능 부담이 발생합니다.
이는 웹 앱을 완전히 표시하기 위해 브라우저가 필요한 웹 어플리케이션 번들을 다운로드하고 분석하며 코드를 실행하는 과정이 페이지 진입 시에 발생하기 때문입니다. 따라서 매우 큰 애플리케이션의 경우 첫 화면이 표시되기 까지 수초가 소요됩니다.
이 문제를 해결하기 위해 고안된 방법이 서버에서 미리 렌더링을 해두는 방법입니다. 즉, 서버 사이드 렌더링(SSR)을 통해 리액트 앱을 순수한 HTML 페이지로 미리 렌더링 해둔 다음 브라우저가 이를 다운로드하여 즉각 화면에 표시할 수 있게 됩니다. Vercel은 이 연구 결과를 바탕으로 Next.js를 만들게 되었습니다.
클라이언트 사이드에서만 동작하던 리액트가 서버 사이드로 이동하면서 리액트 웹 앱 개발 분야의 판도를 흔들게되었습니다. 이외에도 Next.js 는 많은 다양한 기능들을 제공하고 있습니다.
- 코드 분할(code splitting)
- 서버 사이드 렌더링
- 파일 기반 라우팅
- 경로 기반 프리페칭
- 정적 사이트 생성
- 증분 정적 콘텐츠 생성
- 타입스크립트에 대한 기본 지원
- 자동 폴리필polyfill 적용
- 이미지 최적화
- 웹 애플리케이션의 국제화 지원
- 성능 분석
Next.js 를 사용하는 기업들
Next.js 는 수많은 기업들에서 사용합니다. 넷플릭스, 스포티파이, 틱톡, 훌루, 클라우데, 나이키, 오픈AI 등등 유명 IT기업들이 선호하는 도구입니다. 여러 분야에 걸친 사용 사례는 아래의 링크를 통해서 확인할 수 있습니다.
Showcase | Next.js by Vercel - The React Framework
Meet hundreds of beautiful websites powered by Next.js by Vercel
nextjs.org
Next.js 와 비슷한 프레임워크들
Next.js 의 기능이 매우 혁신적이기에 서버 사이드 렌더링을 지원하는 프레임워크들이 많이 생겨났습니다. 이 중에서도 가장 메이저 프로젝트들을 모아보았습니다.
- Gatsby, 정적 웹 사이트 생성만 지원, 모든 페이지를 빌드 시점에 미리 렌더링해서 정적 콘텐츠를 생성하므로 콘텐츠 전송 네트워크(CDN, Content Delivery Network)로 활용이 가능합니다. 다만, Next.js 와 비교하면 동적 서버 사이드 렌더링을 지원하지 않습니다.
- Razzle, create-react-app 도구를 쉽게 사용하면서 복잡한 애플리케이션 설정들을 추상화하고 단순하게 만들 수 있다는 장점이 있습니다. 가장 큰 장점은 사용할 프레임워크에 관한 지식이 없어도 된다는 점입니다. 리액트, 뷰, 앵귤러 등 어떤 프레임워크도 사용할 수 있습니다.
- Nuxt.js, 잘나가는 React의 대항마는 Vue(뷰)입니다. 그리고 Vue 진영의 Next.js 는 바로 Nuxt.js 입니다. 대신 Nuxt.js 는 Next.js 보다 좀 더 많은 설정이 필요합니다.
- Angular Universal, 구글에서 제작한 프레임워크입니다. Next, Nuxt 와 동일한 기능을 제공합니다.
Helloworld 가 아닌 실전처럼 프로젝트 생성하기
next.js 를 학습하는 방법에는 두 가지가 있습니다. 처음부터 Hello World 를 출력하면서 프로젝트 생성하는 방법등을 배우는 것입니다. 두번째로는 기존 앱을 가져와서 이리저리 뜯어보고 기능을 추가하는 것입니다. Next.js 에 진입한 분들이라면 당연하게도 프로그래밍의 중수 이상의 실력자들일 것입니다. 따라서, Hello World 를 찍는 것으로는 우리의 도파민 분비를 촉진할 수 없습니다.
Next.js 에서 제공하는 CLI 도구는 이러한 고수들의 니즈(Needs)를 알고 있습니다. 따라서, 적절한 샘플 코드 베이스들을 생성해서 CLI를 통해 초기화하도록 기능을 제공하고 있습니다. 먼저 명령어부터 살펴보겠습니다. npx 도구를 사용하면 설치된 cli를 호출하고 이용할 수 있습니다. 명령어 구조는 아래의 형태를 따릅니다.
$ npx [cli 이름]@[버전] [프로젝트 이름] --use-npm --example [예제 코드의 경로]
Next.js 는 create-next-app CLI 도구를 제공하며 Next.js 애플리케이션을 구성하는 역할을 합니다. 아래와 같이 명령어를 입력하면 dashboard 샘플을 불러와 곧바로 실전 프로젝트에 접근하여 개발을 배워 볼 수 있습니다.
$ npx create-next-app@latest \
nextjs-dashboard \
--use-npm \
--example "https://github.com/vercel/next-learn/tree/main/dashboard/starter-example"
$ cd nextjs-dashboard # 생성된 프로젝트 경로로 이동
Next.js 프로젝트 폴더 구조
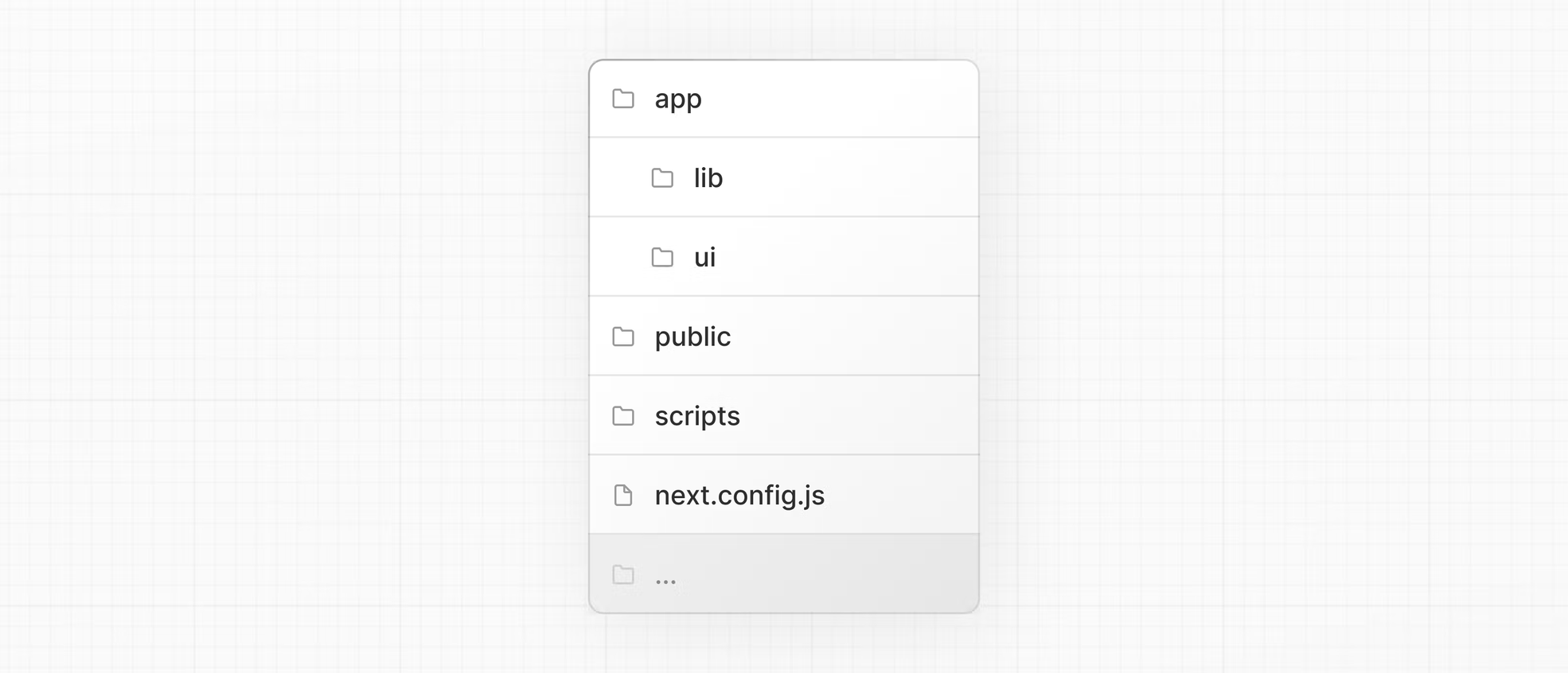
프로젝트는 아래의 그림과 같은 폴더 구조를 취하고 있습니다. 각각의 폴더의 기능을 살펴보겠습니다.

- app 폴더: 모든 라우트, 컴포넌트, 어플리케이션 로직 들을 포함합니다.
- lib 폴더: 어플리케이션에서 사용되는 함수들을 포함합니다. 재사용 가능한 유틸리티 함수들 그리고 데이터를 가져오는 함수들이 대표적인 예시입니다.
- ui 폴더: 모든 UI 컴포넌트들을 포함합니다. 카트, 테이블, 폼 등이 그것입니다. 시간을 절약하기 위해 이미 스타일링된 컴포넌트들을 제공합니다.
- public 폴더: 모든 정적 에셋들을 포함하며 대표적으로는 이미지 파일이 있습니다.
- scripts 폴더: 데이터베이스를 채우는데 사용하는 스크립트(seeding script)를 포함합니다.
- config 파일들: next.config.js 파일은 create-next-app 이 생성한 파일입니다. 어플리케이션 루트 경로에 위치합니다.
실제 파일의 경로를 tree 명령어를 통해서 살펴보겠습니다.
% tree ./app
./app
├── layout.tsx
├── lib
│ ├── data.ts
│ ├── definitions.ts
│ ├── placeholder-data.js
│ └── utils.ts
├── page.tsx
└── ui
├── acme-logo.tsx
├── button.tsx
├── customers
│ └── table.tsx
├── dashboard
│ ├── cards.tsx
│ ├── latest-invoices.tsx
│ ├── nav-links.tsx
│ ├── revenue-chart.tsx
│ └── sidenav.tsx
├── global.css
├── invoices
│ ├── breadcrumbs.tsx
│ ├── buttons.tsx
│ ├── create-form.tsx
│ ├── edit-form.tsx
│ ├── pagination.tsx
│ ├── status.tsx
│ └── table.tsx
├── login-form.tsx
├── search.tsx
└── skeletons.tsx
6 directories, 25 files
Next.js 시작하기 팁 1. Placeholder 데이터
사용자 인터페이스를 구축할 때, placeholder 데이터는 도움이 됩니다. 데이터베이스나 API 가 아직 이용이 가능하지 않을 때도 사용자 인터페이스를 구축할 수 있습니다. placeholder 데이터는 JSON 포맷이나 Javascript 객체 정의되어 사용합니다. 혹은 mockAPI 와 같은 3rd party 서비스를 이용할 수 있습니다.
이 예시에는 이미 `app/lib/placeholder-data.js` 파일이 placeholder 를 위해서 제공되어 있으며 각 Javascript 객체는 데이터베이스의 테이블 역할을 합니다. 아래는 송장(invoice) 테이블의 placeholder 입니다.
const invoices = [
{
customer_id: customers[0].id,
amount: 15795,
status: 'pending',
date: '2022-12-06',
},
{
customer_id: customers[1].id,
amount: 20348,
status: 'pending',
date: '2022-11-14',
},
Next.js 시작하기 팁 2. 타입스크립트(Typescript)
이 예시는 타입스크립트로 작성되어 있습니다. 현대 웹 개발을 반영하기 위함입니다. 타입스크립트를 알지 못하더라도 코드 조작(code snippets)을 제공하기 때문에 걱정할 필요가 없습니다. app/lib/definitions.ts 파일을 보면 데이터베이스에서 반환될 타입들을 수동으로 정의했습니다. 앞서 예시의 송장 테이블은 아래의 타입을 가집니다.
export type Invoice = {
id: string;
customer_id: string;
amount: number;
date: string;
// In TypeScript, this is called a string union type.
// It means that the "status" property can only be one of the two strings: 'pending' or 'paid'.
status: 'pending' | 'paid';
};
위와 같은 정의를 통해서 잘못된 데이터 타입이 컴포넌트나 데이터베이스로 전달되는 것을 막을 수 있습니다. 예를 들면 amount 속성에 숫자 대신 문자열이 전달되는 것과 같은 타입 오류가 방지됩니다.
Next.js 시작하기 팁 3. 프로젝트 실행
우선 npm i 명령을 통해서 패키지가 설치되어 있는지 확인합니다. 그리고 npm run dev 명령어를 통해서 개발 서버를 구동합니다. 서버가 구동되면 http[s]://localhost:300 를 통해 아래와 같은 화면을 볼 수 있습니다.

이상입니다.
K-인사이트 올림.
'프로그래밍 > Next.js' 카테고리의 다른 글
| NEXT.JS 페이지 이동(Navigating)과 코드 스플리팅 (83) | 2024.04.21 |
|---|---|
| NEXT.JS 중첩 라우팅(Nested Routing)과 레이아웃(Layout) 적용 (88) | 2024.04.21 |
| NEXT.JS 검색엔진 최적화(SEO)를 위한 폰트와 이미지 최적화 (67) | 2024.04.06 |
| NEXT.JS 웹사이트 스타일링(CSS)을 위한 전문적인 방법들 (50) | 2024.04.05 |



