이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
서론
안녕하세요 K-IN 입니다.
개발 학습과 관련해서 실무자는 어떻게 새로운 개념들을 빠르게 학습하고 학습한 내용을 보존하는지 방법을 소개해 드리려고 합니다. 새로운 프레임워크 혹은 도구를 배우기 위해서는 많은 품을 들여야하고 어떠한 것을 학습하는지에 따라서 방법을 바꾸어서 적용해야 합니다.
만약 여러분이 이러한 방법을 모른다면 비용과 시간을 낭비하고 플러터의 진수를 제대로 체감하기 전에 학습을 포기할 확률이 높아집니다. 이에, 아래의 요소들을 고려해서 플러터를 효과적으로 학습할 방안을 검토하였고 3 단계를 통해서 빠르게 필요한 내용을 캐치하고 이를 보존하는 과정을 다루도록 합니다.
우선, 플러터에 대해 학습 관점에서 특성을 한번 추출해보겠습니다.
- 구글에서 의해서 고안된 체계적인 프레임워크이며 매우 많은 기본 제공 클래스들이 있음
- 학습 진입 장벽이 높으며 앱, 데스크탑 개발 등의 요구사항에 따라 시작 방식이 때때로 다름
- API 공식 문서, 튜토리얼, 구글 코드랩과 같은 소스는 많은데 각각의 역할에 따라서 도메인이 분류되므로 한가지 만을 쫓을 수가 없음
일단, 개인적인 관점에서 학습과 관련된 특성을 추출해 보았습니다. 그리고 여러분의 학습단계가 "튜토리얼"을 일부 체험해 보면서 대략적인 플러터 개발의 감각을 어느정도 가졌다고 가정하겠습니다.
이 단계에서는 어느정도 플러터를 개발할 수 있는 생각의 틀은 갖추었으나 어떤 위젯을 쓰고 이럴 때는 어떻게 대응해야하지? 에 대한 경험치가 없기 때문에 쉽사리 여러분의 구현 요건에 맞는 것들을 탐색하기가 힘듭니다. 그리고 배워야할 것들도 많습니다.
예를들어 코드랩을 통해서 실습 코드를 다운받아서 열어보면 엄청나게 많은 소스들이 있습니다. 다만 튜토리얼이나 코드랩의 설명들은 주제에 알맞는 필요한 설명만 제공됩니다. 따라서, 제대로 코드를 파고드려면 각 소스들을 세세하게 살피고 나에게 필요한 것, 그렇지 않은 것들을 구분하는 소스코드 리딩 작업이 필요합니다.
만약, 여러분이 여기까지 도달하셨다면 축하드립니다. 이 블로그에 딱 알맞은 상태입니다. 그렇다면, 본론에 들어가기 전에 간단히 문제 정의를 해볼까요?
쉬어가기: 준비물
아직 코딩을 공부할 준비가 되지 않았다면 지금부터라도 준비물을 갖추어봅니다. 개발자라고 한다면 맥북은 필수의 시대가 되었습니다. 대신 게임은 포기해야겠습니다만.... 아늑한 개발환경에 하루라도 빨리 적응하여 공부하는 것을 저는 추천드립니다.

이 블로그 글을 계기로 여러분만의 아늑한 그리고 스마트한 개발환경을 마련해보는 계기를 가지는것을 어떨까요?
문제 의식
우선 문제를 명확히 인식해야 해결방법에 대한 도출이 가능합니다. 특히 혼자 학습하는 것을 즐기시는 분들은 나름의 메커니즘과 방법론들이 있을 것입니다. 기존에 보유한 학습 방법론들이 적용되기 위해서는 내가 어떠한 것을 핵심적으로 익힐지를 제대로 정의해야 하는데, 문제 의식을 가짐으로써 인식할 수 있습니다.
- 플러터에서 기본적으로 제공되는 클래스 및 위젯들의 분량이 상당하다. 이로인해 효과적으로 플러터를 누적해서 학습하는 방법에 대한 고민이 필요하다.
만약, 위와 같은 문제 의식을 가지는 단계가 아니라면 과감히 이 블로그에서 탈출하여 플러터 공식 홈페이지에서 제공되는 기본 튜토리얼들을 열심히 따라해야 합니다. (뒤도 돌아보지 말고 아래의 링크로 떠나세요)
Flutter 문서
Flutter 문서의 랜딩 페이지
flutter-ko.dev
떠나실 분들은 다 떠났으니 다시 이어서 진행하겠습니다. 위의 문제를 해결하기 위해서는 아래의 요소가 필요합니다.
- 신뢰할 수 있는 공식 API 문서
- 언제든지 코드를 열어 참고하고 테스트할 수 있는 환경 (노트북, 웹 등등)
- 학습된 내용을 효과적으로 정리할 도구
티스토리 등의 훌륭한 블로그 글들을 통해서 스터디를 할 수 있겠지만 이는 제한된 시각의 글들입니다. 즉, 열심히 구글링해도 원하는 주제에 딱 맞는 글을 찾기는 힘들것입니다. 또한, 구글링으로만 학습하기에는 플러터의 내용이 방대하고 요구하는 학습된 개념의 량이 커야합니다. 따라서, 공식 API 문서를 참고하는 것을 추천합니다.
Flutter - Dart API docs
Welcome to the Flutter API reference documentation! Flutter is Google's SDK for crafting beautiful, fast user experiences for mobile, web, and desktop from a single codebase. Flutter works with existing code, is used by developers and organizations around
api.flutter.dev
학습을 위해 노트북 등 적절한 환경을 갖추어야 합니다. 하지만, 다행이도 DartPad 를 통해서 아직 노트북을 구입하지 못한 분들을 위해 플러터는 온라인 연습환경을 제공하고 있습니다. 만약, 노트북을 찾고 있다면 아래의 상품들을 추천드립니다. (노하우를 제공드리며 소정의 수익을 기대하고 있습니다.)
DartPad
dartpad.dev
또한, 효과적으로 학습을 이어나가기 위해서는 무엇이 필요할까요? 지식을 관리할 도구가 필요합니다. 추천드리는 도구는 OneNote, 맥북 기본 제공 메모, Notion 등의 도구가 다양하지만 여기서는 Notion 을 추천드립니다.
Notion (노션) – 모든 팀을 위한 하나의 워크스페이스
Notion은 단순한 워드프로세서가 아닙니다. 내 스타일에 맞게 커스텀해서 사용하세요.
www.notion.so
문제 해결 방법
문제를 해결하기 위한 도구들을 모두 갖추었습니다. 이제, 현업 개발자가 사용하는 빠르고 효과적인 학습 방법론을 익혀보도록 합니다. 앞서 설명하였듯이 플러터를 학습하는데 있어 걸림돌은 매우 많은 분량의 위젯들과 클래스들입니다.
하지만, 이는 GUI 개발을 위해서는 필요한 도구들이기도 합니다. 오히려 플러터는 효과적인 프레임워크 구조를 갖추었기에 학습 난이도는 낮은 편입니다. Xamarin, 닷넷, React Native 등등을 생각해보면 플러터는 매우 효과적이고 빠르고 체계가 잘 잡혀있습니다. 많은 분량 속에서 포기하고 싶을지도 모르지만 플러터의 장점들을 생각하면서 인내해보도록 합니다.
앞서 언급한 문제를 해결하기 위해서 우리는 하나의 학습 패턴을 만들어야 합니다. 이번 글을 관통하는 주제입니다. 결론부터 말씀드리면 아래와 같은 흐름을 추천드립니다.
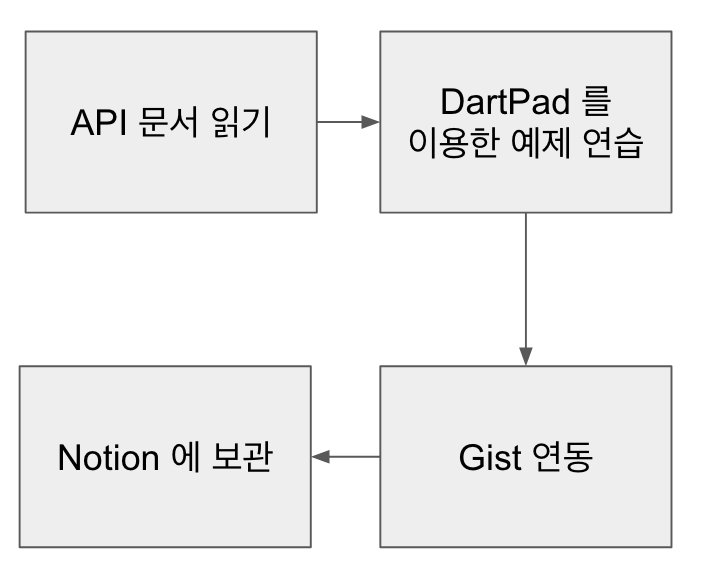
왼쪽 도식의 흐름은 개념의 학습과 이를 개발로 이어가는 과정의 전형입니다. 중요한 것은 오른쪽 그림입니다. API 문서를 읽고 이를 DartPad 를 통해서 돌려보고 Gist 와 연동 후에 이를 Notion 에 보관하는 흐름입니다.
API 문서를 읽으려면 알기 원하는 클래스 혹은 위젯이 필요합니다. 이는 "튜토리얼/예제 학습"과 "요구사항 도출" 과정에서 발생합니다. 내가 원했던 구현을 위해 개념을 학습하고 이를 연습하는 과정에서 "새로운 위젯/클래스의 정보"가 눈에 띕니다.
이를 오른쪽 그림과 같은 도식으로 학습을 이어나가며 위젯 혹은 클래스에 대한 개념을 확장합니다. 이제 학습의 방식을 알았으니 이를 적용해 봅시다.


단계 0. ValueListenableBuilder 클래스/위젯의 학습 케이스
여유로운 시간 대에 여러분은 플러터를 학습합니다. 플러터 튜토리얼에서 여러분의 눈길을 끄는 재밌는 설명이 눈에 띄어 탐닉해봅니다. 조용한 카페의 음악소리와 타닥타닥 규칙적인 타이핑 소리 속에 여러분의 뇌는 활성화되고 인식의 확장을 이끌어내며 훌륭하 개념들이 학습되고 있습니다.
그런데, 플러터에서 제공되는 예시 코드를 보고 당황하게됩니다. 내가 배웠던 개념보다 더 많은 알지 못하는 위젯과 클래스들이 범람하고 있습니다. 처음에는 눈을 가리고 기존의 성취에만 만족하려고 했으나 이내 모르는 것들에 대해 체계적으로 이해하고자 결심하였습니다.
많은 위젯들이 있지만 ValueListenableBuilder가 눈에 띕니다. 자 이제 문제 해결 단계에서 수립한 학습 방법론을 적용해보겠습니다.
단계 1. API 공식 문서를 이용해 클래스/위젯의 개념을 이해
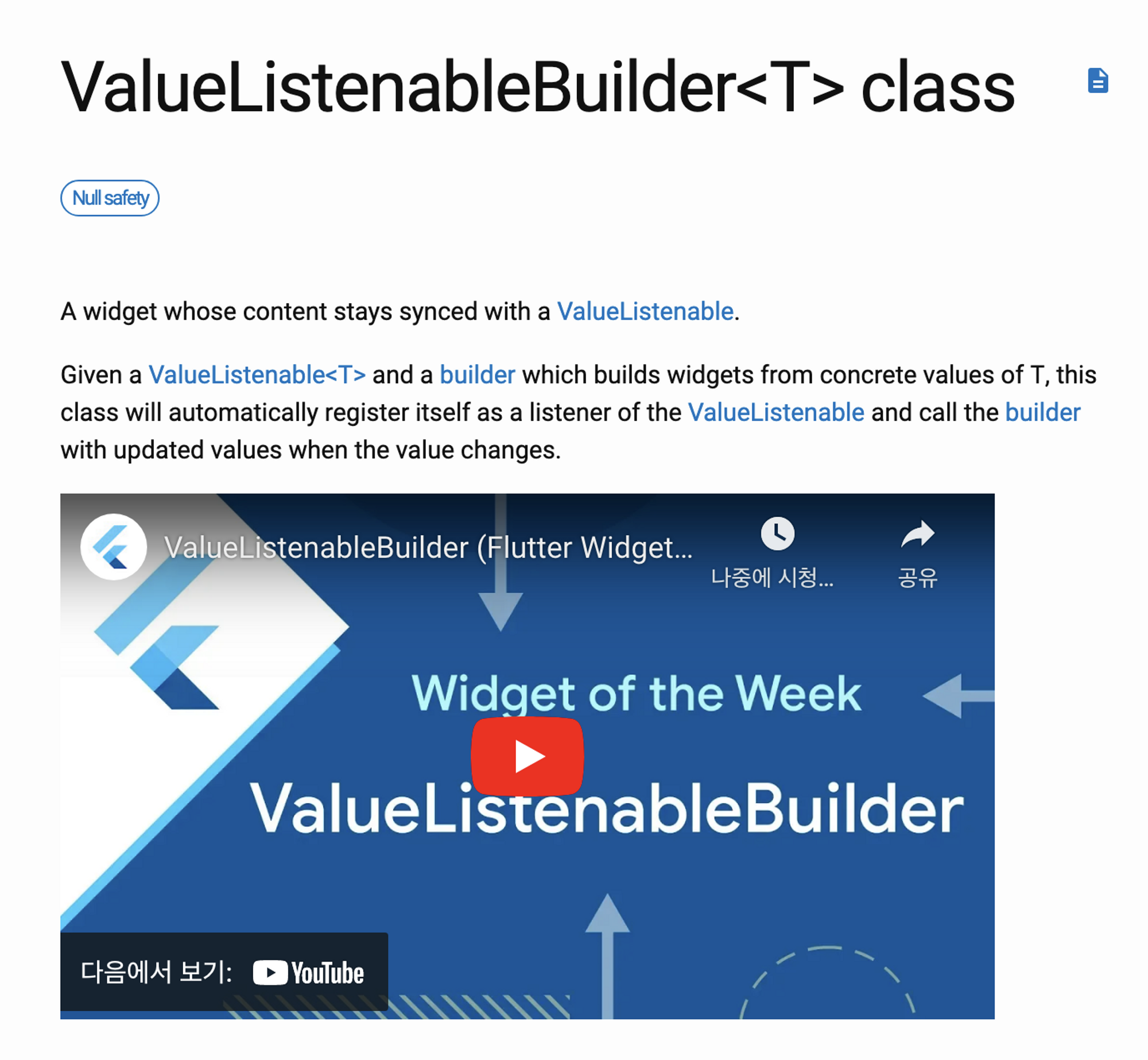
api.flutter.dev 홈페이지는 flutter 에서 기본적으로 제공하는 클래스들에 대한 설명을 제공합니다. 만약 여러분이 궁금해 하는 클래스가 플러터에서 제공한다면 공식 문서를 통해서 학습하는 것을 추천합니다.
이번 케이스에서는 ValueListenableBuilder 에 대해 이해가 필요하므로 이를 검색한 결과 아래의 링크와 같은 세밀한 설명을 파악할 수 있었으며 유투브 영상 또한 제공하고 있어 이해가 용이합니다.
- https://api.flutter.dev/flutter/widgets/ValueListenableBuilder-class.html
- https://youtu.be/s-ZG-jS5QHQ
영상을 통해서 문서에서 파악할 수 없는 플러터 개발자가 강조하고픈 내용을 요약해볼까요?

유투브 학습을 통해서 추출된 정보는 아래와 같으며 학습의 결과 ValueListenableBuilder의 개념의 대략적인 요체를 파악했습니다.
- 데이터가 변할 때 마다 UI를 업데이트하는 구현을 위해 사용
- ValueNotifier 를 통해서 추적할 변수를 선언하고 적용
- Custom ValueNotifier 를 통해 좀더 복잡한 데이터에 대해 추적을 제공가능
- ValueListenableBuilder 를 통해 애니메이션을 적용할 수 있음
- InheritedWidget 를 이용해 위젯 트리에 있는 위젯의 값을 접근할 수 있도록 만듦
그리고, 공식 문서를 참조하여 좀더 공식적인 문서를 통해 조건을 검토하고 예시 코드를 추출해냅니다.

공식 문서를 통해서 추출한 정보는 아래와 같습니다.
- ValueListenableBuilder 는 위젯이고 ValueListenable 클래스와 싱크 상태를 유지한다.
- builder 와 Generic ValueListenable<T> 클래스가 주어졌을 때 자동으로 스스로를 ValueListenable 의 리스터로 등록한다(별도의 등록이 필요없음을 의미). 그리고 value 가 변경되었을 때마다, 변경된 값과 함께 builder 를 호출한다.
- .... (이하 생략)
이 API 문서는 샘플을 제공하고 이 샘플을 단순히 복사해서 dartpad 에 넘겨줍니다. 이부분은 Step2 에서 다르겠습니다.
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final ValueNotifier<int> _counter = ValueNotifier<int>(0);
final Widget goodJob = const Text('Good job!');
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title)
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('You have pushed the button this many times:'),
ValueListenableBuilder<int>(
builder: (BuildContext context, int value, Widget? child) {
// This builder will only get called when the _counter
// is updated.
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text('$value'),
child!,
],
);
},
valueListenable: _counter,
// The child parameter is most helpful if the child is
// expensive to build and does not depend on the value from
// the notifier.
child: goodJob,
)
],
),
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.plus_one),
onPressed: () => _counter.value += 1,
),
);
}
}쉬어가기
학습으로 인해 고단한 여러분의 심신을 달래주는 모먼트입니다. 오랜 시간 작은 화면에 집중하느라 찌푸려진 미간이 고민이시라구요?
그렇다면, 코딩에 적합한 모니터가 필요할것 같습니다. 여유 시간에 여러분에게 필요한 상품을 살펴보면서 나만의 완벽한 개발 환경을 하나씩 꾸려보는것도 생산성 향상에 있어 매우 중요합니다.
단계 2. DartPad를 통해 예시 코드를 체험
앞서 단계에서 ValueListenableBuilder 위젯의 동작을 이해하였고 실제로 구동을 통해 완전히 나의 것으로 만드는 과정이 필요합니다. 그러나, 모든 예시 샘플들을 로컬 드라이브에 저장하는 것을 공간의 낭비이자 개발 디바이스의 변경에 있어서 단점이 존재합니다. (샘플 코드들을 새로운 노트북을 구매했을 때마다 일일이 옮기는 것과 관련된 불필요한 작업을 의미) 따라서, DartPad 를 통해서 웹 상에서 예제 코드를 테스트하고 이를 옮겨두는 방법을 이용합니다.
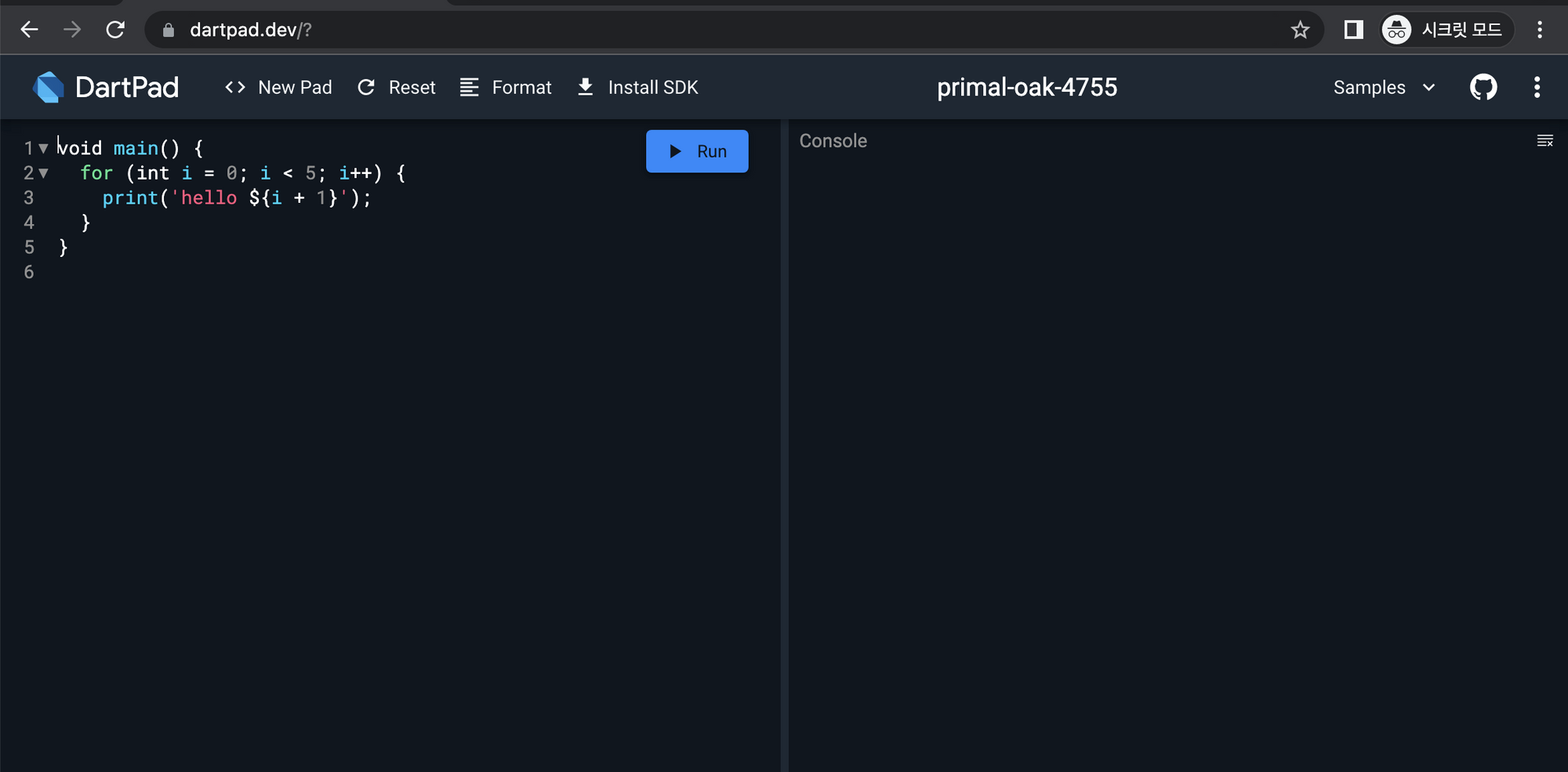
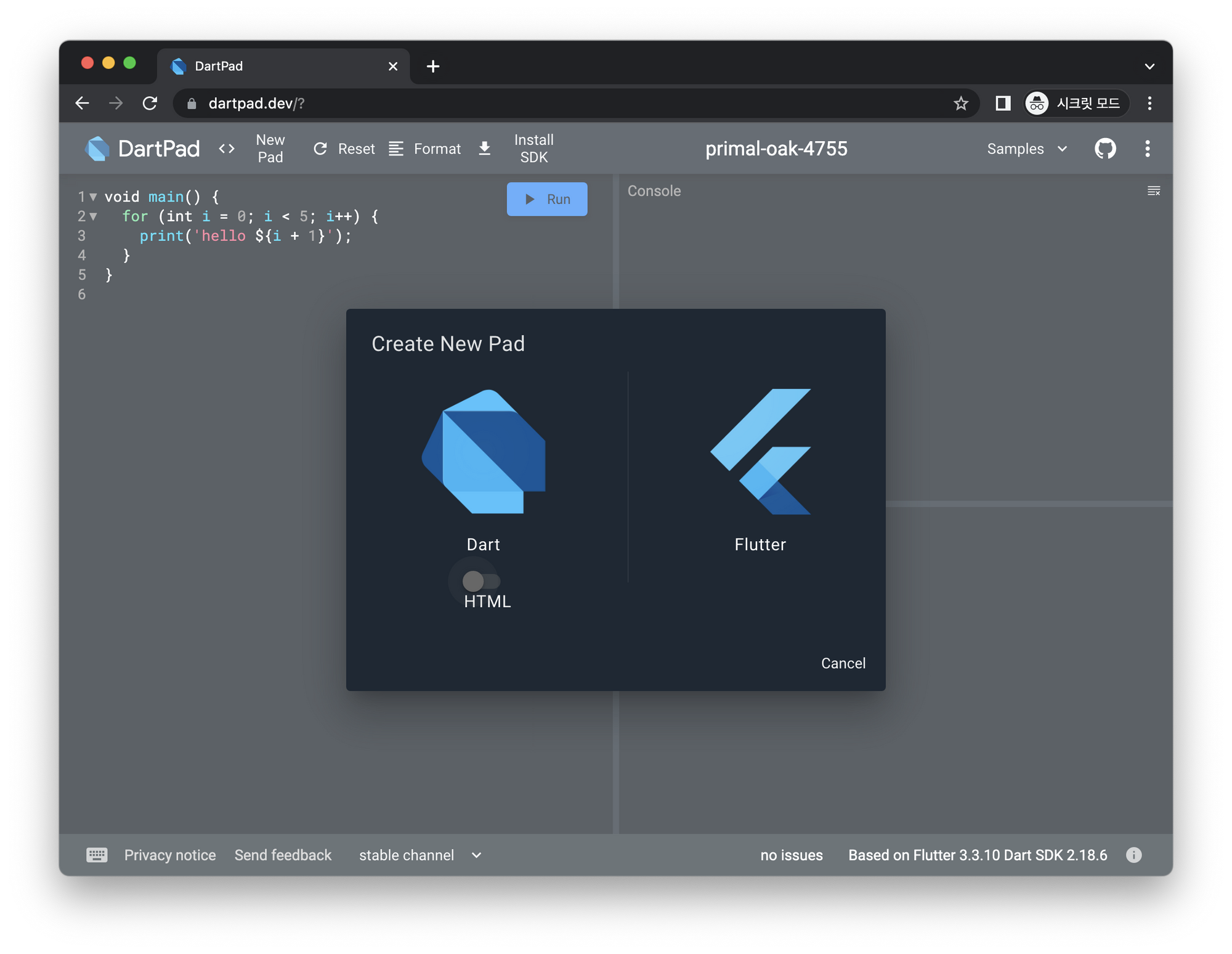
DartPad 에 처음 접근하면 아래와 같이 기본적인 샘플이 등장합니다.

DartPad 는 두가지 유형의 샘플 생성을 지원합니다.
- Dart
- Flutter
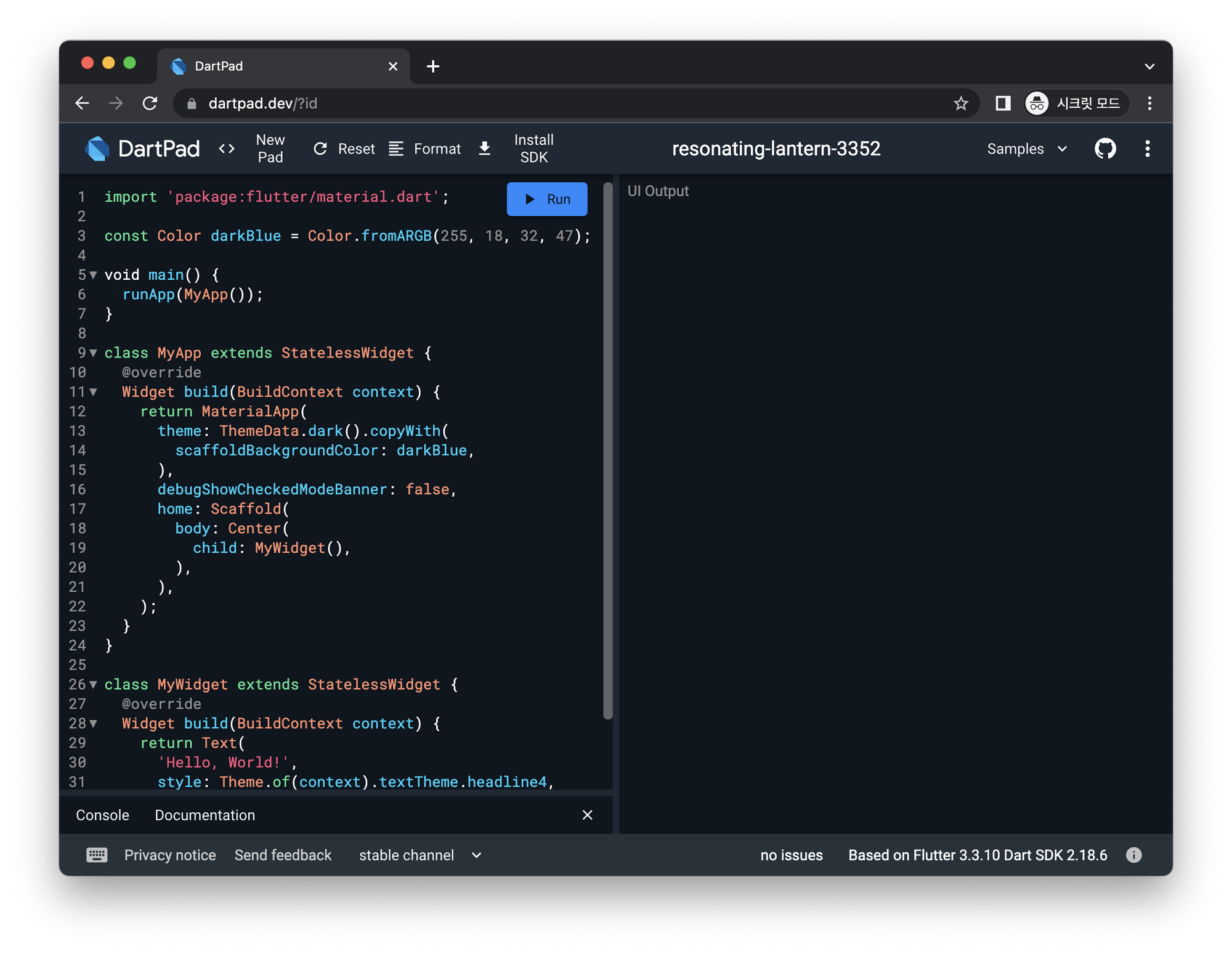
우리가 학습하고자 하는 것은 플러터이므로 “New Pad” 메뉴를 클릭해서 플러터 환경을 다시 열어줍니다. 플러터를 선택하면 기본 구조가 제공되고 여기에 우리가 테스트하고자 하는 예시 코드를 적절히 반영해줍니다.


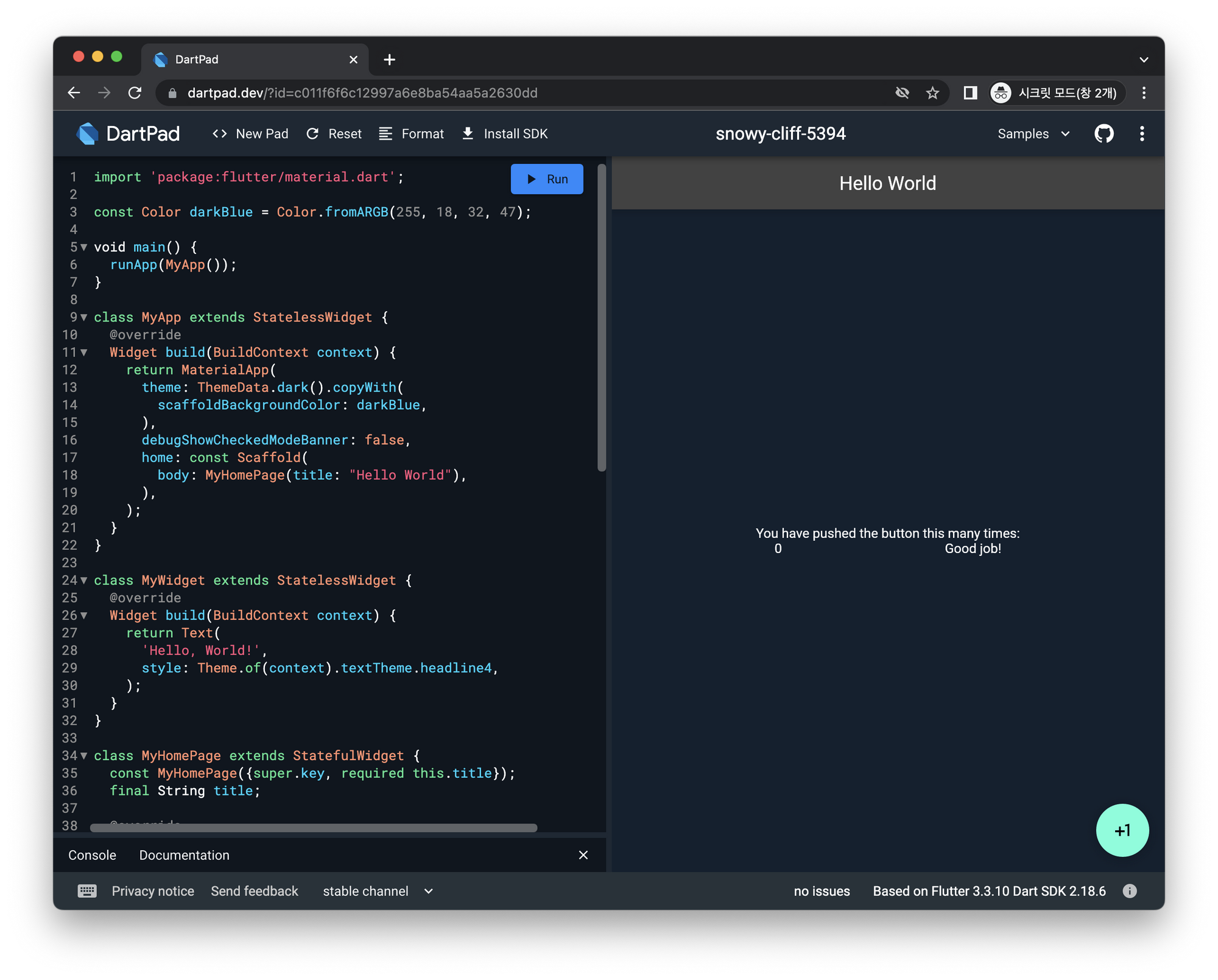
앱이 구동되고 동작의 원리에 대해서 Interactive 하게 파악하였습니다. 자 이제 학습된 예제 샘플들을 적절히 보관하기 위해 Github 과 연동합니다. DartPad 는 플러터의 코드를 저장하는 방법으로 gist 를 이용합니다.
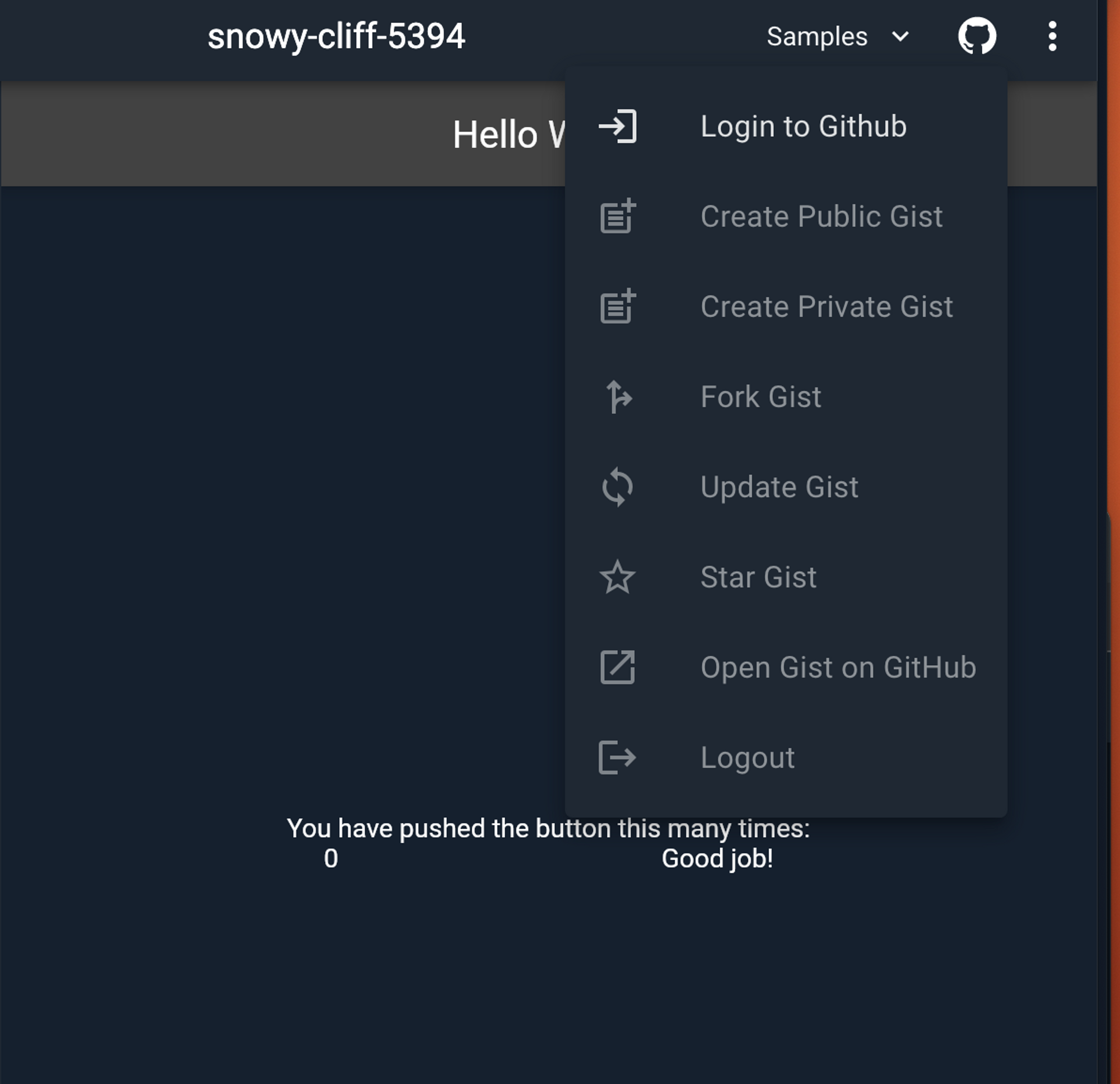
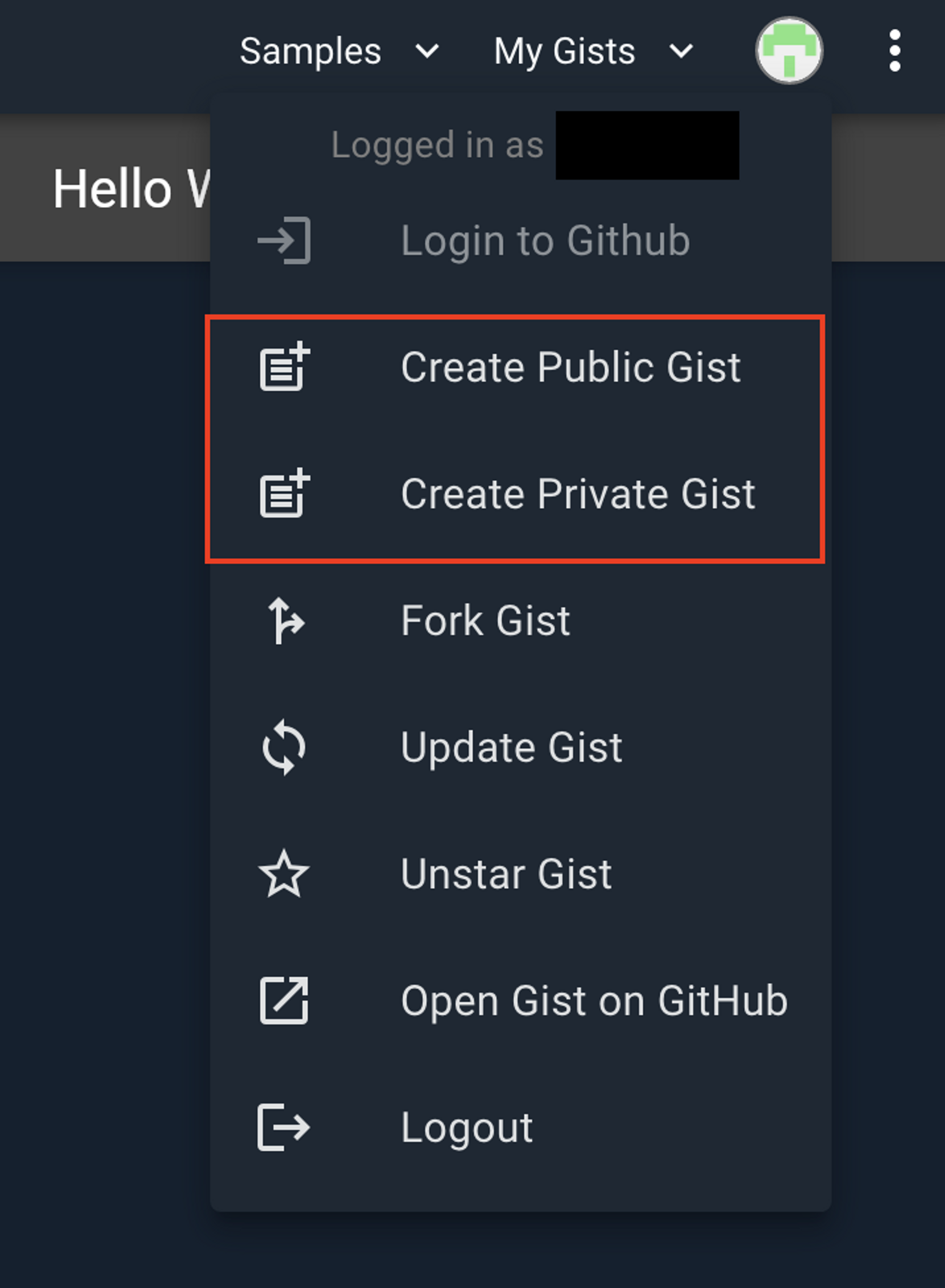
우측 상단의 깃헙 아이콘을 선택하면 로그인하라는 메뉴가 있습니다. 항목을 클릭해서 깃헙 연동을 합니다. 깃헙 연동은 깃헙에 로그인된 상태라면 별도의 인증없이도 편리하게 연동이 가능합니다.


만약 여러분이 비밀스럽게 예제 코드들을 관리하고 싶다면 Private Gist 메뉴를 선택해서 생성합니다. 혹은 그렇지 않다면 Public Gist 를 선택합니다.
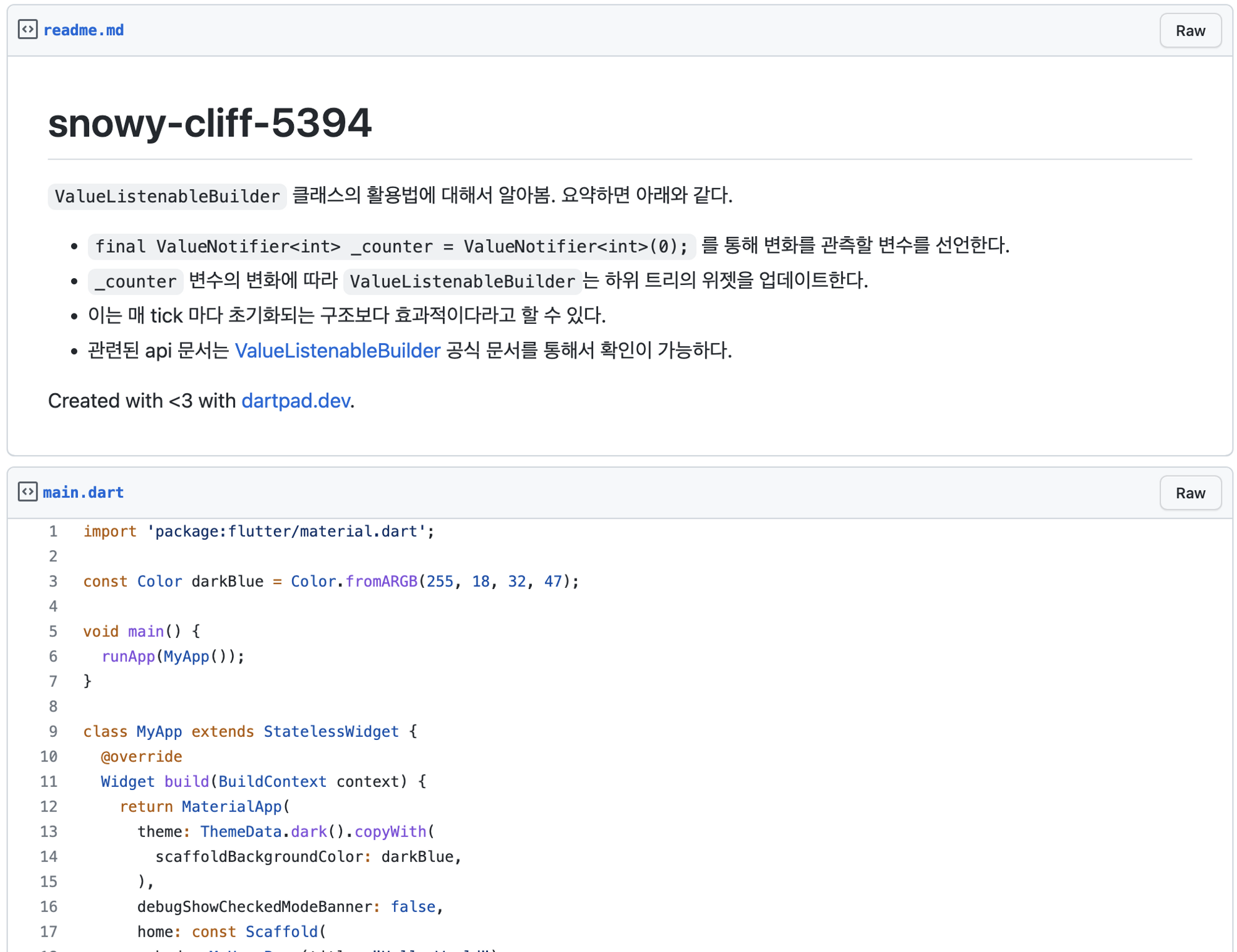
적절히 원하는 유형을 선택하면 DartPad 는 새로운 창을 열고 Gist 화면에 아래의 오른쪽 그림과 같은 readme.md, main.dart 파일을 한 세트로 한 gist 를 생성할 것입니다. readme 파일의 경우 여러분이 예시코드와 관련된 설명하고자 하는 간략한 메시지를 작성합니다.


단계 3. 학습 내용의 보관 및 조회
축하합니다. 여기까지 왔다면 플러터의 학습에 있어서 다양한 클래스들과 개념들을 이해해야 하는 것이 관건임에 공감한 것이며 이를 언제든지 참조할 수 있도록 데이터베이스화를 진행해야 함에 또한 공감한 것입니다.
이 단계에서는 여러분이 생성한 예시 코드인 DartPad 를 기반으로 Notion 을 활용해 데이터베이스화 할 것입니다. 이를 위해 여러분의 크롬 브라우저에 Notion Web Clipper 의 확장을 설치해야 합니다. 아래의 링크를 통해서 설치하도록 합니다.
Notion Web Clipper
Web Clipper를 이용하면 어떤 웹사이트라도 Notion에 저장할 수 있습니다.
chrome.google.com
여기서 아래의 두가지 선택지가 있습니다.
- DartPad의 링크를 Notion 에 저장
- Gist 의 링크를 저장
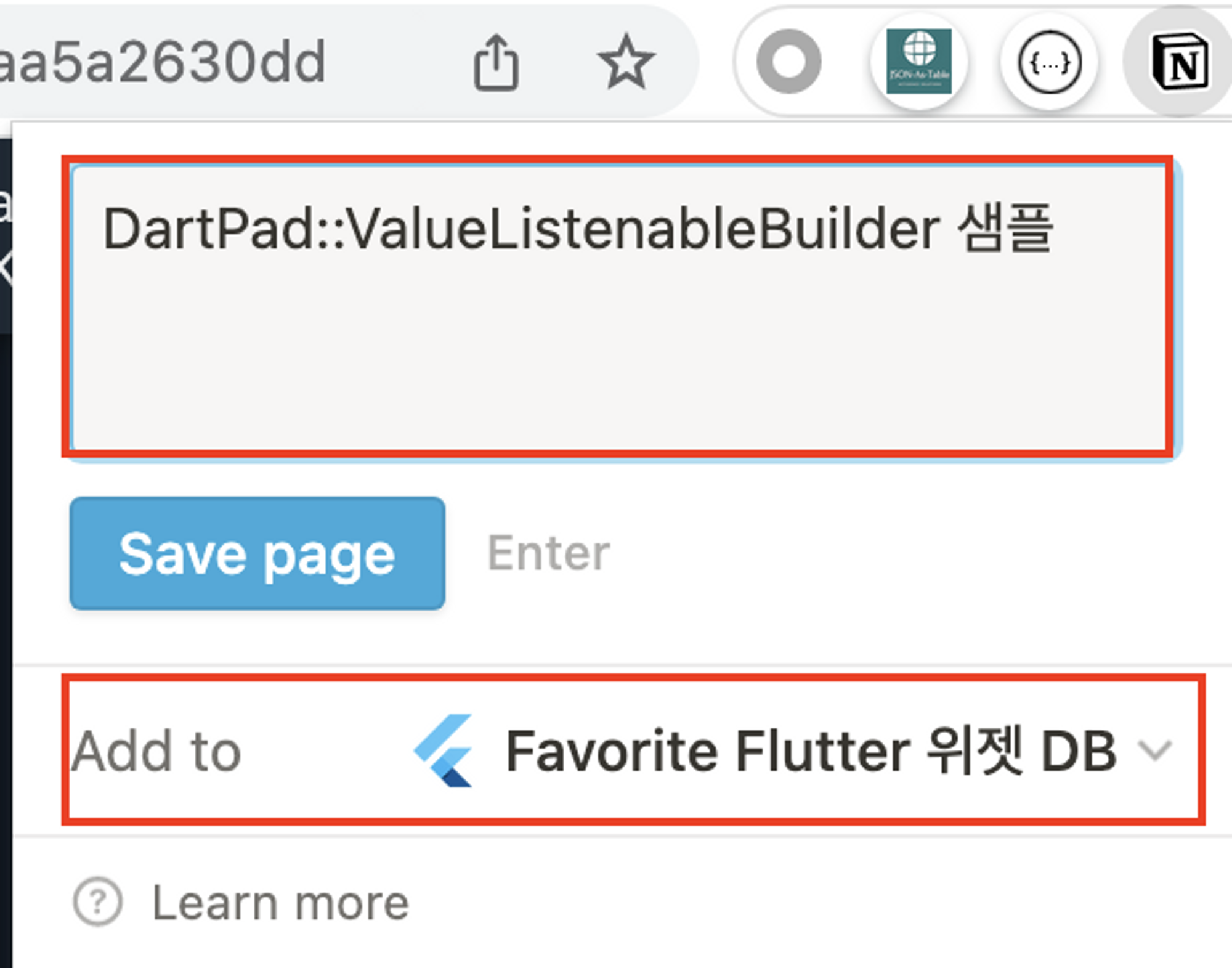
필자가 추천하는 방법은 DartPad 이며 DartPad 의 링크만 보전해 둔다면 쉽게 Gist 에도 접근이 가능합니다. 빼먹지 말고 키워드도 등록해두도록 합니다.
필자의 경우 출처와 필수 키워드를 아래와 같은 형태로 간략히 작성합니다. 이는 여러분의 스타일에 맡기겠습니다. 등록된 내용은 Notion 을 통해서 확인이 가능하며 키워드 검색을 통해서 곧바로 예시를 참조할 수 있습니다.


맺음글
지금까지 플러터를 효과적으로 학습하는 방법에 대해 소개하였습니다. 플러터가 워낙 방대하다 보니 길을 잃고 헤매기 쉽습니다. 이 글이 여러분의 학습에 있어서 하나의 가이드가 되고 효과적으로 플러터를 배우는 방식으로 동작하기를 희망하며 글을 맺습니다.
'프로그래밍' 카테고리의 다른 글
| [vscode] Visual Studio Code 확장 프로그램 추천 - MySQL (대부분 DB 연결이 한번에 가능) 데이터 베이스 매니저 확장 프로그램! (0) | 2023.03.03 |
|---|---|
| Memory Footprint 란? (1) | 2023.03.01 |
| 다트 (Dart) | Language | 널 세이프티(null safety)란? (3) | 2022.11.07 |
| 플러터(Flutter) | Tutorial 02 | 개발환경 구성하기 (MacOS) (1) | 2022.11.06 |
| 플러터(Flutter) | Tutorial 01 | Flutter 란 무엇? - 장점/단점 따져보기 (0) | 2022.11.06 |















![[엘지전자] 27GQ50F 27인치 울트라기어 FHD 165Hz 게이밍모니터, LED Monitor (27GQ50F)](https://image10.coupangcdn.com/image/affiliate/banner/934d839bef87c8482700c6c599ff353d@2x.jpg)





